Post extremamente datado de quando estreei um novo visual do blog. Está aqui por motivos históricos.
Enfim, voltei.
Para os que ficaram conjecturando sobre os motivos do site ter ficado fora do ar e do meu sumiço, só posso dizer que teve de tudo um pouco. Política, ataques dos agentes da Matrix, sexo, diversão, raiva, frustrações, desafios, férias e saco cheio com o mundo. Mesmo.
Mas para vocês o que interessa é o site, e acho que a espera valeu a pena, pois ele voltou com novo visual e agora hospedado em um novo servidor (aparentemente mais rápido!). Carlos Reche aceitou o desafio supremo de fazer o Saindo da Matrix sair das tabelas, e fez um brilhante trabalho (confesso que eu duvidei que algum mortal pudesse fazê-lo) codificando todo o layout – que antes era feito em complicadas (e antiquadas) tabelas – em CSS (Cascading Style Sheets), proporcionando assim leveza e elegância a um layout outrora lento e pesado. Após tentar resolver alguns problemas de incompatibilidade entre os navegadores, parecia que o site estava pronto para voltar ao ar. Mas meus olhos brilharam, concebendo um plano diabólico que visava botar em prática tudo o que eu queria há anos para o site mas não tinha o CSS para fazê-lo… Então, já não dispondo dos préstimos do valoroso Sr. Reche (a quem serei eternamente grato), tive de aprender por engenharia reversa a me utilizar de todo um arsenal de códigos pra criar o novo visual do Saindo da Matrix!!
(som de fanfarra)
Você se pergunta: Mas o que é que eu ganho com esse tal de CSS? É de comer?
(som de tambores rufando)
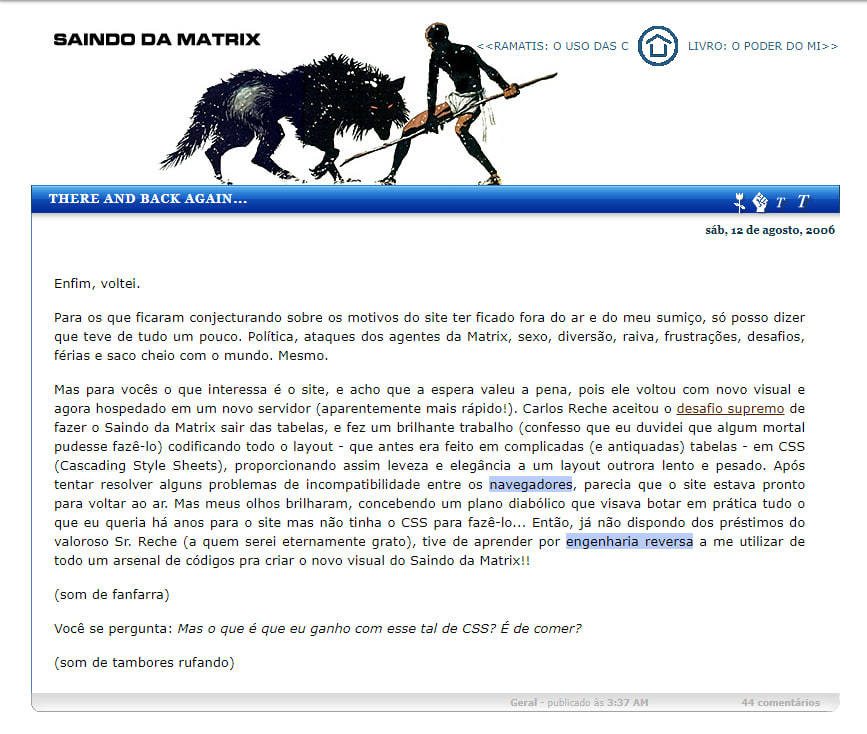
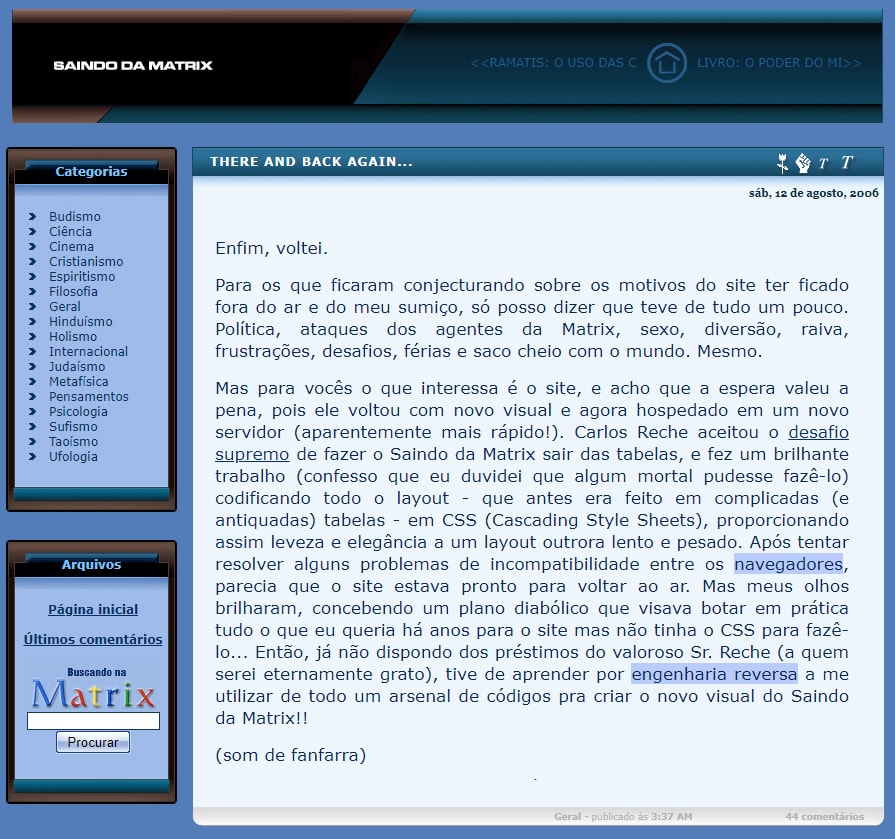
Como vocês devem ter notado, agora há 4 novos ícones na barra de título dos posts! E com eles a página principal pode ser vista de quatro maneiras diferentes! Baseado num artigo que mostra que homens e mulheres reagem a layouts de forma diferente, resolvi agradar gregos(as) e troianos(as) e fazer o site para todos os gostos. Tem o estilo dark (mas ao mesmo tempo relaxante) do layout padrão (o ícone com o “t” pequeno), todo em tons de azul (ótimo pra relaxar ou ficar depressivo). O ícone com o “T” grande é para pessoas com deficiência de visão, ou pra quem lê muito e quer descansar a vista com fontes gigantes.
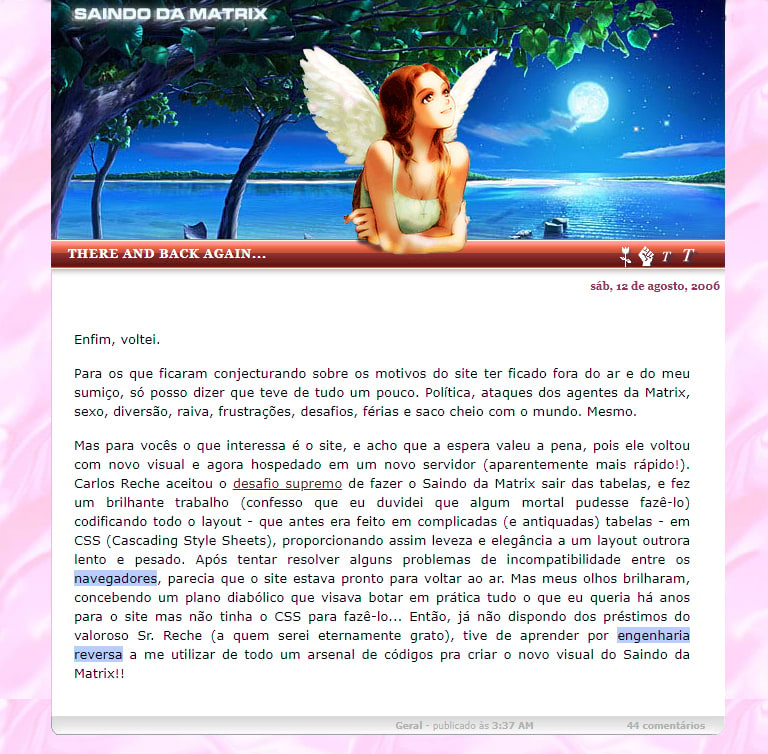
Temos também a contraparte feminina, com tons pastel, coisinhas “cute”, pra quando as minhas adoradas visitantes abrirem o site fazerem “ahhhhhhh que foooooofooooo“. Basta clicar no ícone com a rosa. 🌹
Agora, se você é uma pessoa mais simples e não tem tempo pra perder com esses negócios de layout, anjinho, corzinha, então o ícone do punho fechado ✊ é o mais recomendado pra você.

O sistema guarda (se você habilitar cookies no seu navegador) qual layout você escolheu e vai mostrá-lo sempre quando você acessar o site. O resto do blog ainda está com o visual antigo, mas no futuro vou implementando aos poucos os novos estilos à todas as páginas.
Você se pergunta: E eu lá quero saber se o site é vermelho ou azul? Eu só entro nessa porcaria por causa dos textos!
(Um sapo coacha. Os grilos cantam. Alguém tosse)
Bem, o CSS não foi só pra enfeite. Ele facilita sua vida na hora de imprimir os textos. Basta clicar em “visualizar impressão” e você vai ganhar o texto todo filtrado, com fonte serifa (boa pra leitura) de bandeja pra você! No futuro pretendo ter os comentários da caixinha roxa também exibidos no modo impressão!!
Você se pergunta: Sim, mas e os textos?
(Um vento gélido corta o ar. Som de portas e janelas se fechando)
São três da manhã, tenho me matado de trabalhar até de madrugada todo santo dia nos últimos dias pra botar esse site no ar, e você ainda quer algum texto esotérico? Vou dormir. Bye! 🌜







Lindo o novo espaço!!!
Adorei a cor rosa, híper meigo, assim como todas as mulheres que te visitam aqui!!! Obrigada pela consideração.
Mas tenho que dizer que já estava estranhando me mandarem “get a life” toda vez que vinha aqui. Demorou mas valeu!!
Beijocas.
Parabéns…
cada vez melhor!
Acho seu Blog, ótimo, e sempre dou uma passada para ler um pouco gostei da nova cara dele… Mas, detalhe a versão para macho eu tava esperando uma foto sexy da Trinity ou da Italiana que 😆 do segundo filme… putz… Tu me coloca a foto desses dois caras pálidos ai… sério mesmo ficou tão baitola quanto a parte da mulherada… Mas, do resto está ótimo. Acho seus textos de alta qualidade e tem assunto para todos os gostos, sempre a intenção informativa acho esse Blog sem duvida uns dos melhores que já vi. Um Abraço (Tentativa de criar uma… Read more »
Joel:
baixa a versão mais nova do Opera. Aliás, isso vale pra todos os navegadores, vocês só têm a ganhar: é gratuito, mais seguro, mais rápido e mais bonito de navegar.
Karla:
Estou bem 🙂
Obrigado pelo carinho!
Rafael:
Este é um trabalho para o super Reche!! 🙂
Tchê, o layout ficou ducaramba! muito bom mesmo. Eu sei o que é tentar lidar com CSS. Ainda não consegui configurar adequadamente o meu reinehr.org para o Internet Explorer. Quanto será que o amigo Reche cobraria para ua consultoria no assunto? Já perdi horas a fio quebrando a cuca…De todo modo, o que importa mesmo é o que você escreve e como você escreve. Seu site é, amigo Acid, um dos melhores para o meu gosto. Bem-vindo de volta à carga.
Já tava com saudade. Ficou ótimo o site.
Ficou legal o layout, menos carregado
e mais rápido tb para abrir o site…
Parabéns!
abraços
Acid,
Que susto que você me pregou! Eu já pensava que o melhor site que encontrei até hoje sobre estes assuntos (por abarcar tudo, sem tentar “vender” algo), e com o qual eu sinto muita afinidade, tinha sido apanhado por um hacker ou algo do género. Ou que você já estaria num mundo paralelo ao nosso… 😉
Bem vindo!
Acid, pensei q vc tinha sido empurrado da prancha pelos piratas e devorado pelos tubarões…
Bom saber q está de volta.
Muito legal o site, mas prefiro a versão dos machos…hehehe
O site ficou show! Quero parabenizá-lo pelo excelente trabalho. É incrível como seus textos me ajudam na minha busca espiritual. Entro no site desde final de 2003 e hj não consigo ficar mais sem ele. Parabéns! Grande Abraço Léo.
Acid, parabéns pelo site. Todas as versões são lindas. Paz, luz e bem, sempre. Marize
Huhuhuhuhu
Arrasou Baby!
Pomegranate:
Logo na primeira vez que vi o filme “Quem somos nós” soube (senti) quem era “Ramtha”, mesmo sem saber sobre o lado financeiro. Mas isso está na cara dela, ela não convence quando fala. Só que tudo é assim na vida, você tem que usar conhecimento, investigação e intuição, tudo tem que ser filtrado, e o que é bom tem que ficar. E o filme tem muitas coisas boas.
Olá, Ana. Tenho procurado aumentar o tamanho dessa fonte faz um tempão, sem sucesso… mas acho que estou próximo da solução!
Caro amigo Acid,
Muito obrigado por mencionar meu nome… saiba que foi um prazer ajudar seu blog. Sempre que precisar de uma ajuda, é só falar… 😉
—
Rafael,
Apesar de você ser colorado, podemos conversar a respeito… =P
Abraços!
Parabéns pelo site, não o conhecia e descobri por acaso procurando artigos sobre Amti Goswami e o filme ´´Quem Somos Nós´´?. Muito interessante a visão imparcial de todas as religiões e assuntos que realmente elevam o saber e a intuição. Continue assim, você só tem a ganhar e é claro, todos nós leitores também! Grande Abraço.
Bem-vindo de volta, Acid! 🙂
O layout ficou ótimo! Prefiro o padrão, que está lindo e bem rápido.
Só uma sugestão: nas caixinhas explicativas coloridas (esqueci o nome técnico), uma fonte sem serifa, tipo a helvetica ou arial, vai facilitar muito a leitura… gente que já passou dos trinta, (tipo eu!), tem um pouco de dificuldade pra ler fontes pequenas serifadas 😥
lógico que fiquei com o rosa
aiiii que fooofoooo!
O melhor leiaute é o do tesão mesmo…
Welcome back!
Valeu a espera
O site ficou “firmeza meu”
Falow!
Velho, vc é uma figura! rsrs
O layout ficou muito bom!
Abraço
Obrigado Acid por tanto esforço para melhorar o site que sempre foi um dos melhores.
Tenho certeza que as pessoas que frequentam este espaço não são pessoas acomodadas que querem tudo prontinho … não, aqui é mais uma valiosa fonte de conhecimentos.
Obrigado…
Mas que vc é uma figura hUHUhuHU ISSO É.
Valeu mesmo o visual novo é de muito bom gosto.
Seja bem vindo novamente
Oba!!!Saindo da Matrix de volta!!!
Quanto ao layout feminino tenho a declarar:
“Ahhhhh que foooffoooo!!!
Luz!
Oi, Acid. Bom, vc disse que saiu do Orkut. Caso tenho outro profile ou acesso através do profile de alguém, dá uma olhada neste tópico sobre os bastidores do “Quem Somos Nós?”:
http://www.orkut.com/CommMsgs.aspx?cmm=4214658&tid=2477926128821253830&start=1
Valeu, Acid!!! Eu, através da minha conexão lenta, te agradeço por ter tido tanto trabalho pra me fazer ter uma vida mais feliz no seu blog! hahaaha
Acid,
parabéns pelo novo visual do site!
Apenas um comentário: não acho recomendável colocar o endereço IP de quem posta. Não vejo problemas quanto a mim porque o meu é dinâmico, mas quem possui um no. fixo pode ficar vulnerável a ataques. Mera sugestão.
ah, sem sexismo, por favor…
Hahahaha…
Só observando.
Parabéns.
Pensei que o Google tivesse comprado o Saindo da Matrix.
Olha só… não tá funcionando no Opera não.
Oi, Acid…
Aiaiaiai, além de não ser uma pessoa iluminada em temros espirituais eu tbém não entendi nada dessas explicações técnicas. 😛
Pensei que era de comer mesmo, kkk.
Ficou legal, valeu o trabalho.
Att.
Cris
Até que enfim, hein?
Estava com saudades de todos!!! 😥
Esses dois dias para reestréia demoraram quase dois anos… houve algum erro na contagem cronológica… o realmente o tempo não existe… 🙂
Gostei do layout normal. O de fonte grande também é bom… principalmente à noite. Achei a “versão feminina” muito chamativa – exagerou, hein? – e a masculina parece um pouco com o “outro blog”… bem clean – não é o meu preferido.
Então, boas vibrações!!! E um ótimo fim de semana a todos
Abraços @}‑;‑‑‑
Cara!
Legal…
Tenho estudado o CSS. A idéia do CSS é ótima, facilita muito a confecção de páginas, fazendo-as leve e fácil de navegar, mas como você falou, o Internet Explorer (que deixei de usar a muito tempo) é que atrapalha a vida porque a maioria das pessoas ainda usa esta coisa.
Abraços,
Ricardo 😮
Cara, o seu site é bem legal. Eu o encontrei qndo estava pesquisando sobre o fim do mundo em 2012(vi uma mulher falando disso na TV),desde então sempre leio seus posts e acho a maioria bem interessante. Assim como vc fico indignado com várias coisas que vem acontecendo atualmente, mas acho que td tem um propósito e no futuro td ficará mais claro. 😀
Forças ocultas te atacaram , foi? oww :~~~~
*E Os agentes da matrix..hauahaha
Realmente tá muitooooo fooooooooooofoooooooooooo a página pra garotas e emos..rs!!
Thanks
😉
Hehehehehe…legal…legal.
Ei Acid!
Po, encontrei a comunidade no orkut, Saindo da Matrix, boiando sem moderador, então peguei a moderação, para não cair em mãos erradas…
Entre em contato, pois quero devolve-la!
falou
não entendo nada desse tal css rsrsrs!! mil beijos pra você!
Fica contigo mesmo, está em boas mãos. Não tenho mais Orkut.
Valeu a espera. Os códigos verdes da matrix, com fundo preto, no background, nunca deveriam ter saído de lá! Tem tudo a ver com o título!
Mas até que aquele lay rosa com a fadinha também é bonitinho… ôpa! Tá me extranhando?!
Feliz regresso!! 😆
hihihiih meigo 😛 mas estou lendo no modo para deficeintes visuais 😛
kkkkkkkkkkkk
oi, Acid…
n vi o site ainda não…só li o texto de ontem.
Com VOCÊ está?
É o que gostaria de saber.
Afinal, um certo dia, um cara do orkut me add em sua lista de amigos (mesmo “virtual”) e levei isto em consideração. Isto justifica meu interesse pessoal.
E estou de braços esticados pra te dar um abraço muuuito fraterno…beijo e até!